Customize Chatbot Style
Customizing the appearance of your website's chatbot can enhance user experience and make the interface align with your brand's visual identity.
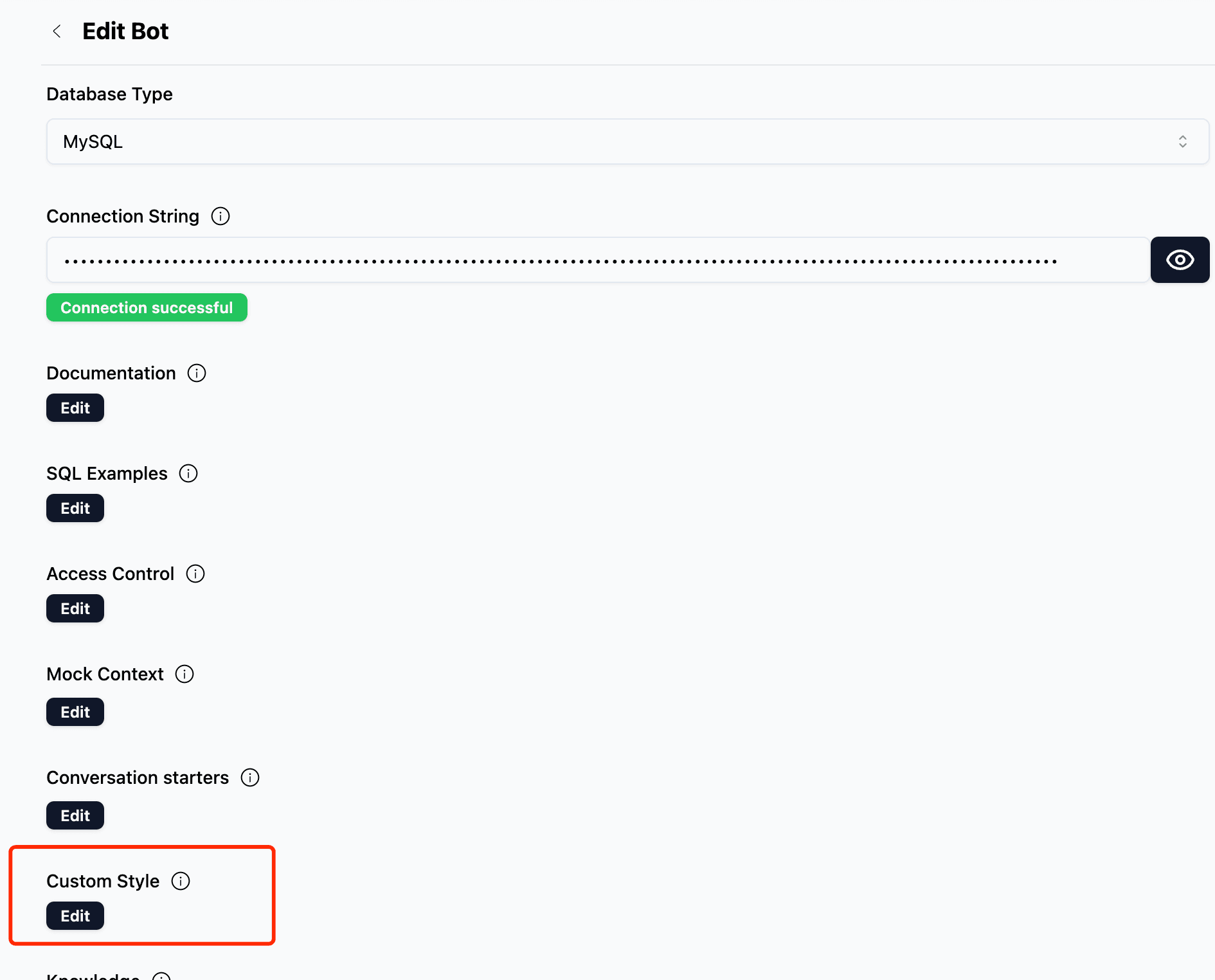
First, click the "Custom Style" button in the chatbot settings:

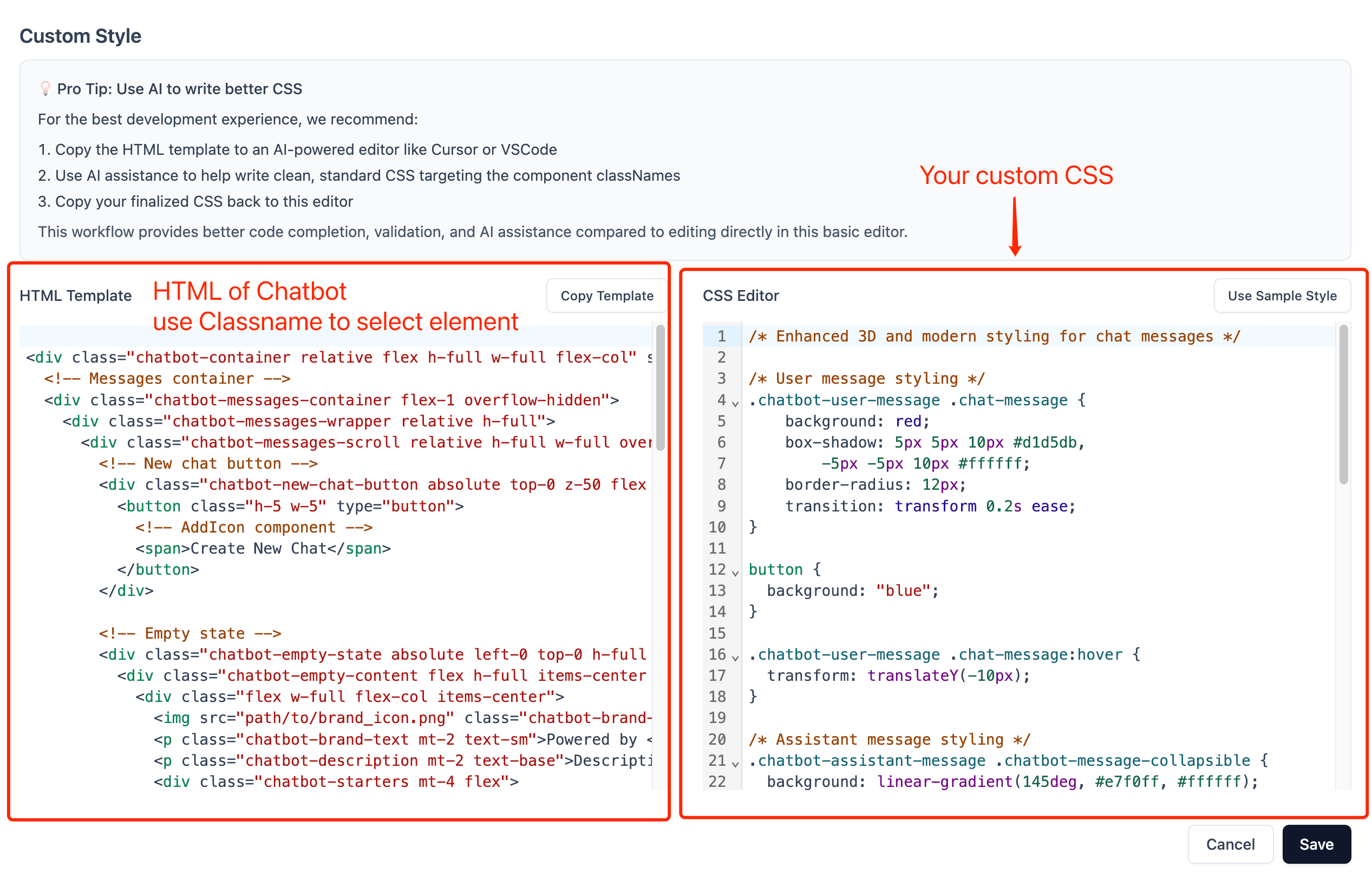
Then, you will see the style editor panel:

The left panel shows the HTML template with all available class names that you can target. The right panel is the CSS editor where you can write your custom styles.
By editing the provided CSS file, you can customize the appearance of the chatbot on your website. Below is an example of a standard CSS file that allows you to modify various elements of the chat interface by targeting the appropriate class names:
/* Enhanced 3D and modern styling for chat messages */
/* User message style */
.chatbot-user-message .chat-message {
background: red;
box-shadow: 5px 5px 10px #d1d5db,
-5px -5px 10px #ffffff;
border-radius: 12px;
transition: transform 0.2s ease;
}
.chatbot-user-message .chat-message:hover {
transform: translateY(-10px);
}
/* Assistant message style */
.chatbot-assistant-message .chatbot-message-collapsible {
background: linear-gradient(145deg, #e7f0ff, #ffffff);
box-shadow: 5px 5px 10px #d1d5db,
-5px -5px 10px #ffffff;
border-radius: 12px;
transition: all 2s ease;
}
.chatbot-assistant-message .chatbot-message-collapsible:hover {
transform: translateY(-2px);
}
/* Avatar enhancement */
.chatbot-assistant-avatar img {
border: 2px solid #e5e7eb;
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1);
transition: transform 0.2s ease;
}
/* Max width for message container to improve readability */
.chat-message,
.chatbot-message-collapsible {
max-width: 85%;
padding: 16px;
line-height: 1.5;
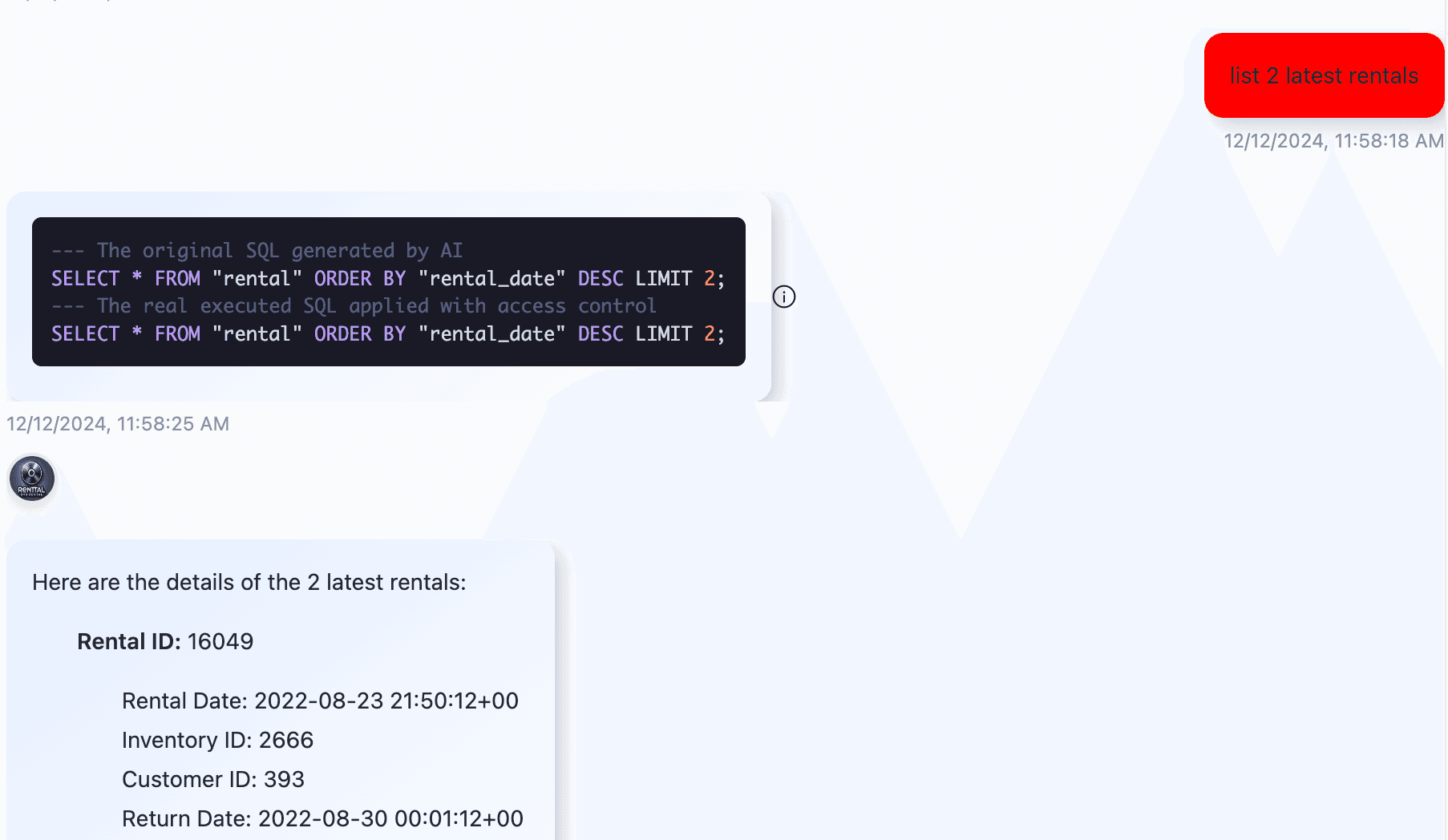
}This CSS file modifies the default styles to match the appearance shown above (see the image), including customizing the user message box background to red, as displayed in the example.

We recommend copying the HTML template into a professional code editor, such as VSCode (opens in a new tab) or Cursor (opens in a new tab). These editors provide AI-powered tools to help you write clean and complete CSS code efficiently by targeting the correct class names. Once you have finished writing your CSS, paste the code back into the editor to maximize productivity. Please note that the changes will only take effect online after publishing.